반응형
250x250
Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 전이학습
- 알고리즘
- 프로그래머스
- Learning
- SSAFY 입학식
- SSAFY 8기
- 싸피 7기 입학식
- SWEA
- dfs
- 웹 표준 사이트 만들기
- DenseNet
- pytorch
- SSAFYcial
- 삼성 청년 SW 아카데미
- React
- ssafy 7기 합격
- 백준
- 유니온 파인드
- 코딩 교육
- git
- 이코테
- 코딩교육
- ssafy 7기
- 백준7576 bfs
- DP
- 프로그래머스 고득점 kit
- 삼성청년sw아카데미
- SSAFY
- bfs
- ssafy 7기 교수님
Archives
- Today
- Total
개미의 개열시미 프로그래밍
[짧게 정리하는 CSS] 자식결합자 이해하기 본문
728x90
반응형
자식 결합자 ( > )
첫 번째 요소의 바로 아래 자식인 노드를 선택한다.
오류가 났던 부분

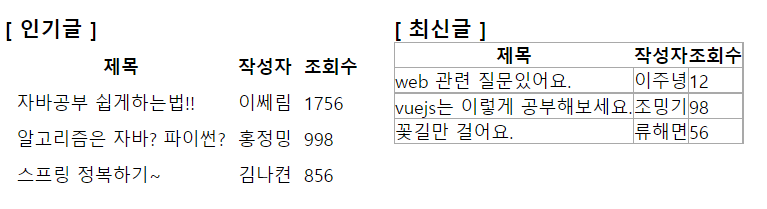
두 개의 테이블이 있다고 가정할 때, 각각 id를 table1, table2로 주었다.
그때 위의 이미지처럼 table 2 tr, td에게만 border값을 주고 싶은 경우가 있었다.
[성공한 경우]
.table2 > tr,
.table2 td{
border: 1px solid darkgray;
}- .table > tr, . table 2 > tr > td로 해줘도 됐을 것이다.
[실패한 경우]
.table2 > tr, td{
border: 1px solid darkgray;
}- 코드 상 td는 tr로 감싸져 있기 때문에 한번 더 >를 써줘야 했다.
- 실패한 경우의 코드는 table1의 td까지도 border값이 들어간다.
728x90
반응형
'WEB' 카테고리의 다른 글
| [짧게 정리하는 CSS] 4가지 포지셔닝 (0) | 2022.03.02 |
|---|
Comments

